
Hoe Google aan zijn strakke design kwam
Een van de hoofddesigners van Google geeft een zeldzaam kijkje in de keuken van het strakke en simpele Google-design.
Google stond nooit zo bekend om zijn weloverwogen, smaakvolle ontwerp. Het waren altijd woorden als 'betrouwbaarheid' en 'accuratesse' waarmee de zoekgigant werd beschreven. Google-oprichter Larry Page vond dat dat anders moest en begon daar bij zijn aantreden als CEO in 2011 direct aan. Het resultaat is inmiddels steeds meer te zien: Android wordt steeds knapper, Gmail steeds strakker en Maps steeds overzichtelijker.
Maar misschien nog wel belangrijker: alles is herkenbaar als Google. Zo'n karakteristiek design bereik je echter niet zomaar, daar is een leidende hand voor nodig. Om de neuzen van de Google-ontwerpers dezelfde kant op te krijgen, gebruikt het bedrijf sinds begin 2012 vrij strikte richtlijnen. Google-hoofdontwerper Roger Oddone deelde de richtlijnen, waardoor we een zeldzaam kijkje achter de schermen krijgen.

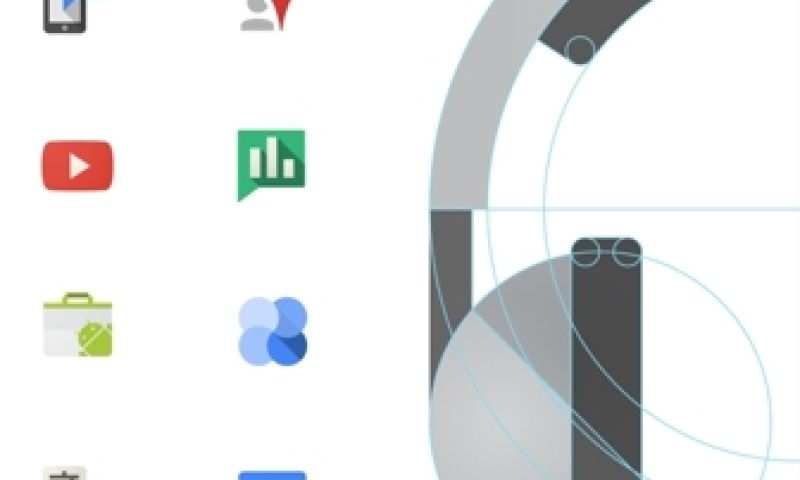
Zo leren we dat icoontjes voor Google-apps altijd van voren afgebeeld moeten zijn. Schaduw moet strak van voren afgebeeld worden, zacht licht en al te realistische effecten worden afgeraden. Ook de precieze tinten van de inmiddels onmiskenbare Google-rood-geel-groen-blauw worden heel precies gespecificeerd. Er is zelfs een overzicht van welke kleurencombinaties volgens Google het beste werken. Strak is daarbij sowieso het toverwoord, kleurenverloopjes zijn uit den boze.
Wat typografie betreft heeft Google een groeiend eigen aanbod van vrij te gebruiken lettertypes. Het bedrijf heeft echter wel zijn voorkeuren, bijvoorbeeld bij logo's. Is de tekst bij een logo 60 pixels of groter dan wordt Open Sans Light gebruikt. Is het kleiner raadt Google Open Sans Regular aan.
In het tweede deel van de handleiding gaat Google dieper in op de icoontjes die in apps gebruikt worden. Die moeten zo geometrisch mogelijk zijn; des te beter zien er tegen het raster van pixels zelfs op klein formaat uit. Ook de manier waarop de guitige, simpel ogende illustraties op productsites zijn vormgegeven is minutieus vastgelegd.
